New AI Agents Gallery
Building Blocks for AI
Beautifully designed. Copy and paste into your apps. Open Source.
Files
import { ChatMain } from "@/components/chat/chat-main";
import { AppLayout } from "@/components/layout/app-layout";
export default function Page() {
return (
<AppLayout sidebarChildren={null}>
<ChatMain />
</AppLayout>
);
}
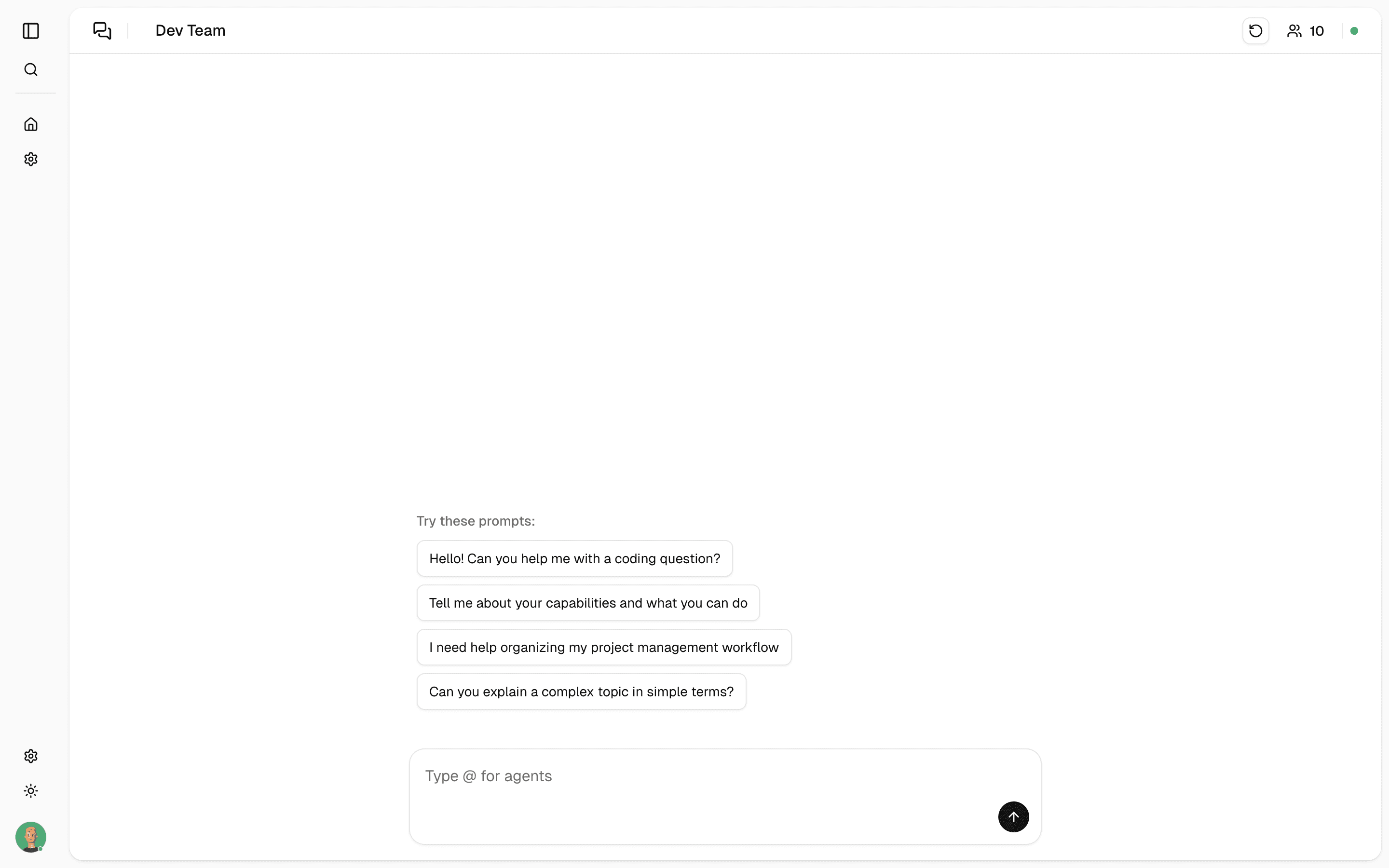
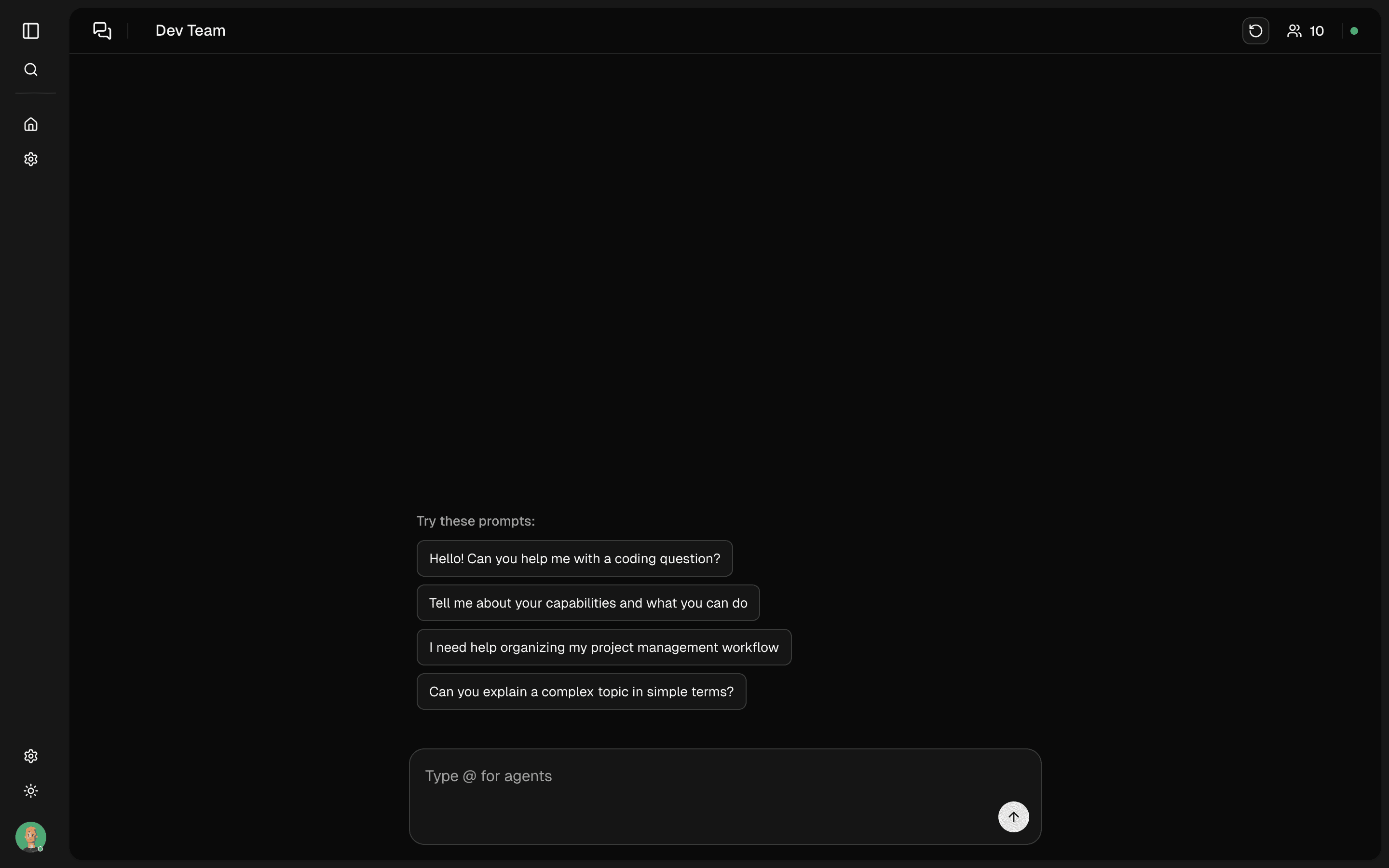
A chat with multiple agents support.
chat-04


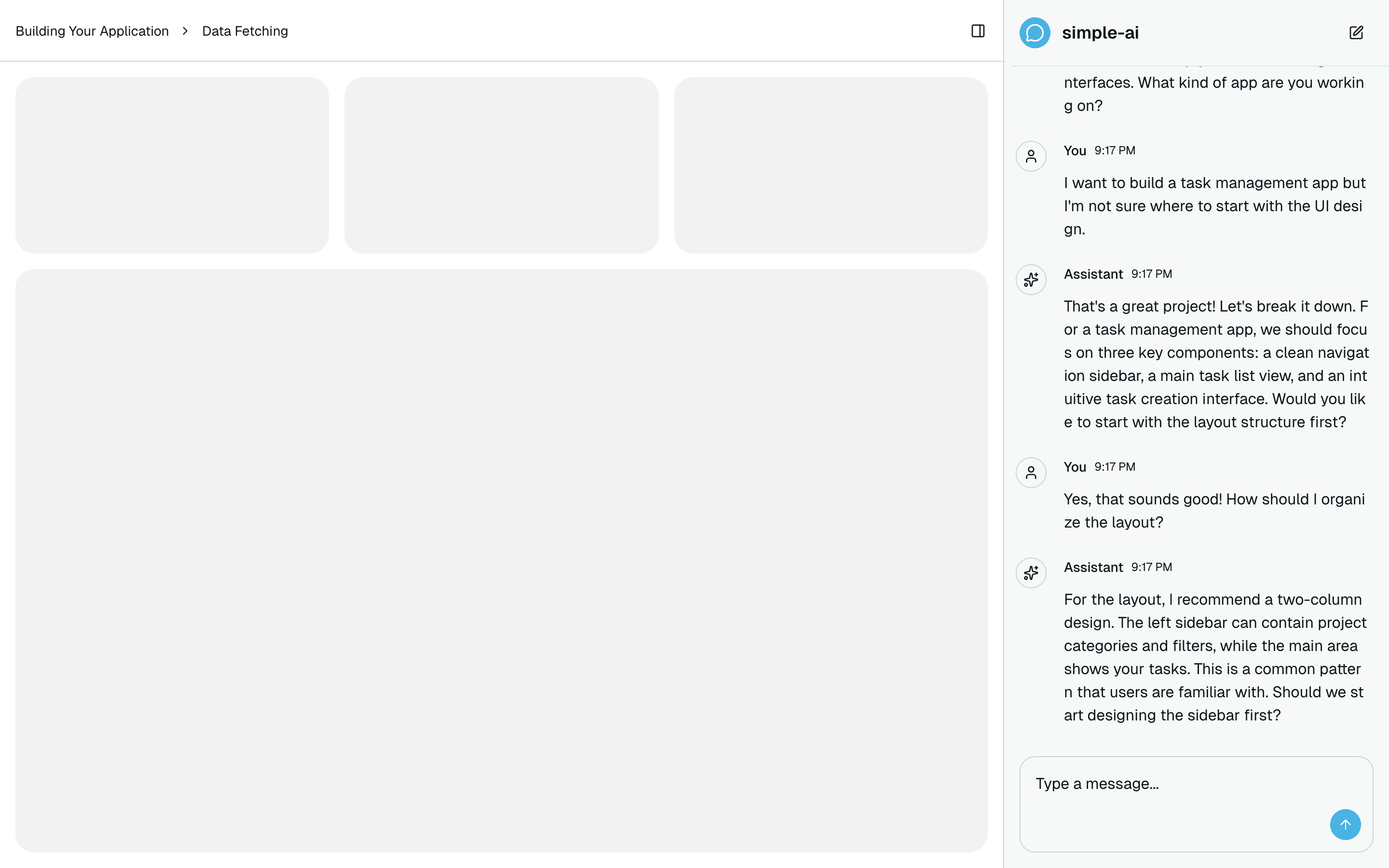
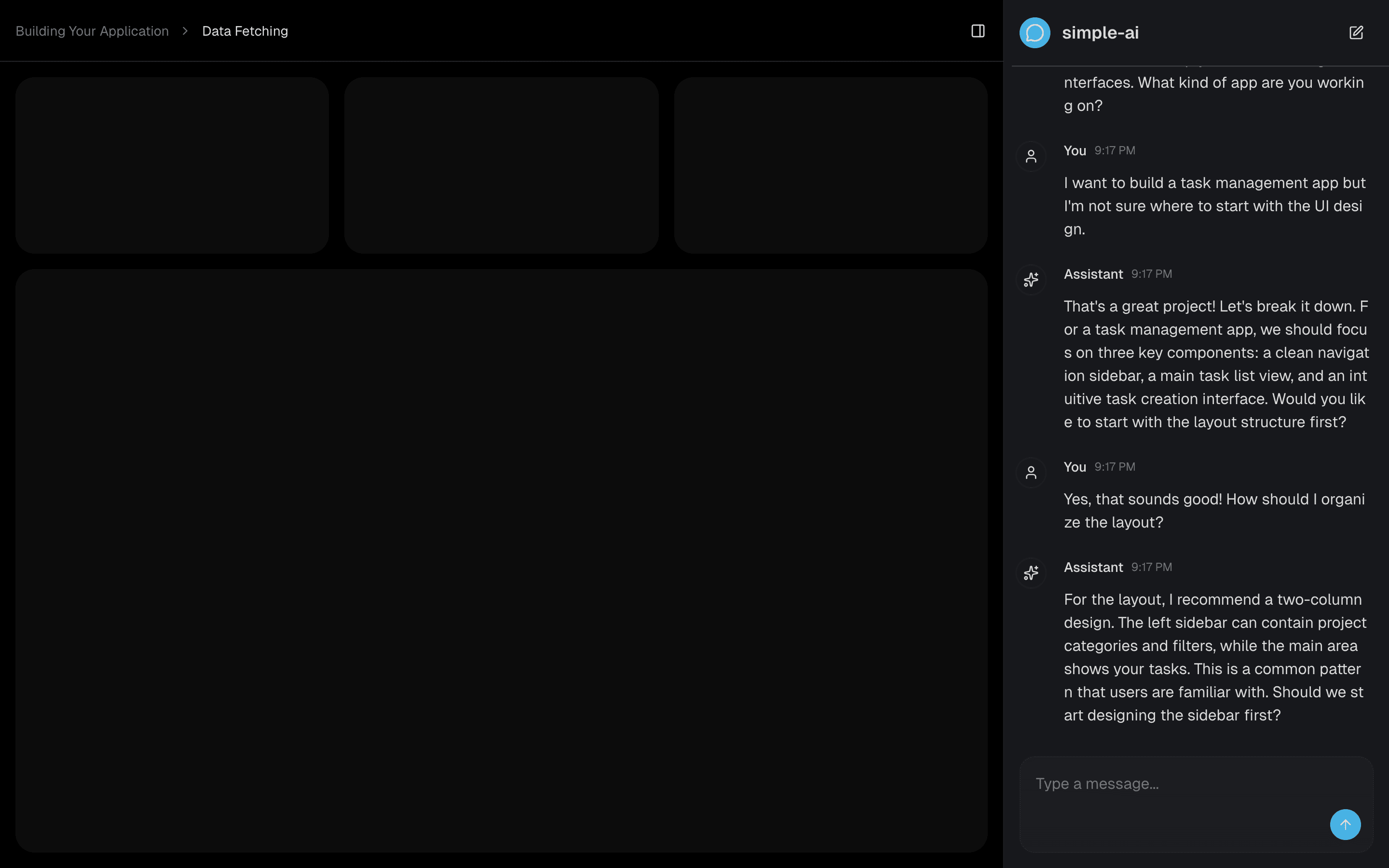
Files
import {
Breadcrumb,
BreadcrumbItem,
BreadcrumbLink,
BreadcrumbList,
BreadcrumbPage,
BreadcrumbSeparator,
} from "@/components/ui/breadcrumb";
import {
SidebarInset,
SidebarProvider,
SidebarTrigger,
} from "@/components/ui/sidebar";
import { AppSidebar } from "@/components/app-sidebar";
export default function Page() {
return (
<SidebarProvider
style={{
// @ts-expect-error
"--sidebar-width": "25rem",
"--sidebar-width-mobile": "25rem",
}}
>
<SidebarInset>
<header className="flex h-16 shrink-0 items-center gap-2 border-b px-4">
<Breadcrumb>
<BreadcrumbList>
<BreadcrumbItem className="hidden md:block">
<BreadcrumbLink href="#">
Building Your Application
</BreadcrumbLink>
</BreadcrumbItem>
<BreadcrumbSeparator className="hidden md:block" />
<BreadcrumbItem>
<BreadcrumbPage>Data Fetching</BreadcrumbPage>
</BreadcrumbItem>
</BreadcrumbList>
</Breadcrumb>
<SidebarTrigger className="-mr-1 ml-auto rotate-180" />
</header>
<div className="flex flex-1 flex-col gap-4 p-4">
<div className="grid auto-rows-min gap-4 md:grid-cols-3">
<div className="aspect-video rounded-xl bg-muted/50" />
<div className="aspect-video rounded-xl bg-muted/50" />
<div className="aspect-video rounded-xl bg-muted/50" />
</div>
<div className="min-h-[100vh] flex-1 rounded-xl bg-muted/50 md:min-h-min" />
</div>
</SidebarInset>
<AppSidebar side="right" />
</SidebarProvider>
);
}
A chat in a sidebar.
chat-02


Files
"use client";
import { X } from "lucide-react";
import { useState } from "react";
import { Button } from "@/components/ui/button";
import { Chat } from "@/components/chat";
export default function Page() {
const [open, setOpen] = useState(true);
return (
<div className="h-screen flex items-center justify-center">
<Button size="lg" onClick={() => setOpen(true)}>
Open Chat
</Button>
<div className="fixed bottom-4 right-4 z-50 flex flex-col items-end gap-4">
{open && (
<div className="w-[400px] h-[600px] bg-background border rounded-lg shadow-lg flex flex-col overflow-hidden">
<div className="flex items-center justify-between p-4 border-b">
<h4 className="font-semibold">Chat</h4>
<Button
variant="ghost"
size="icon"
onClick={() => setOpen(false)}
>
<span className="sr-only">Close chat</span>
<X />
</Button>
</div>
<Chat />
</div>
)}
</div>
</div>
);
}
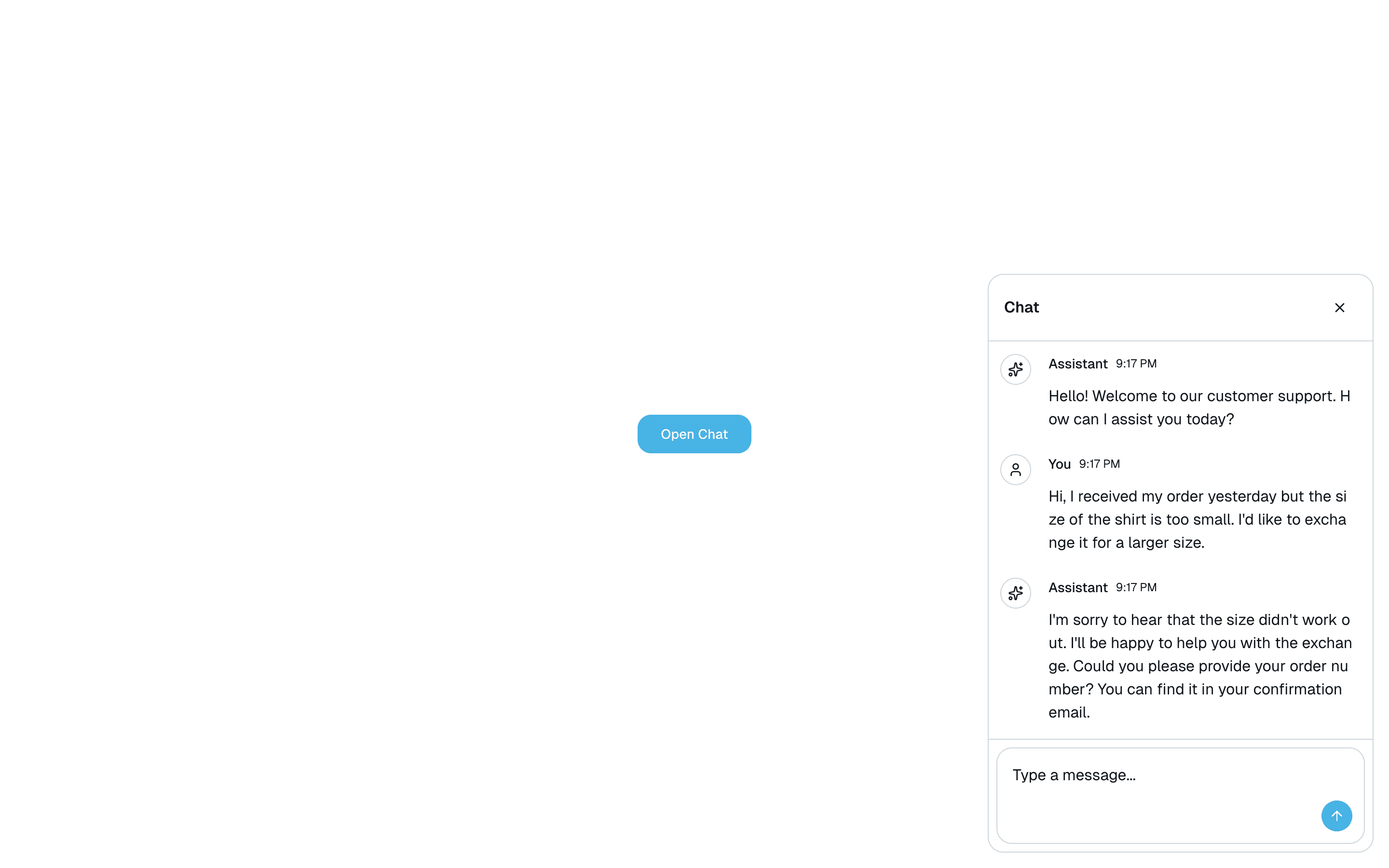
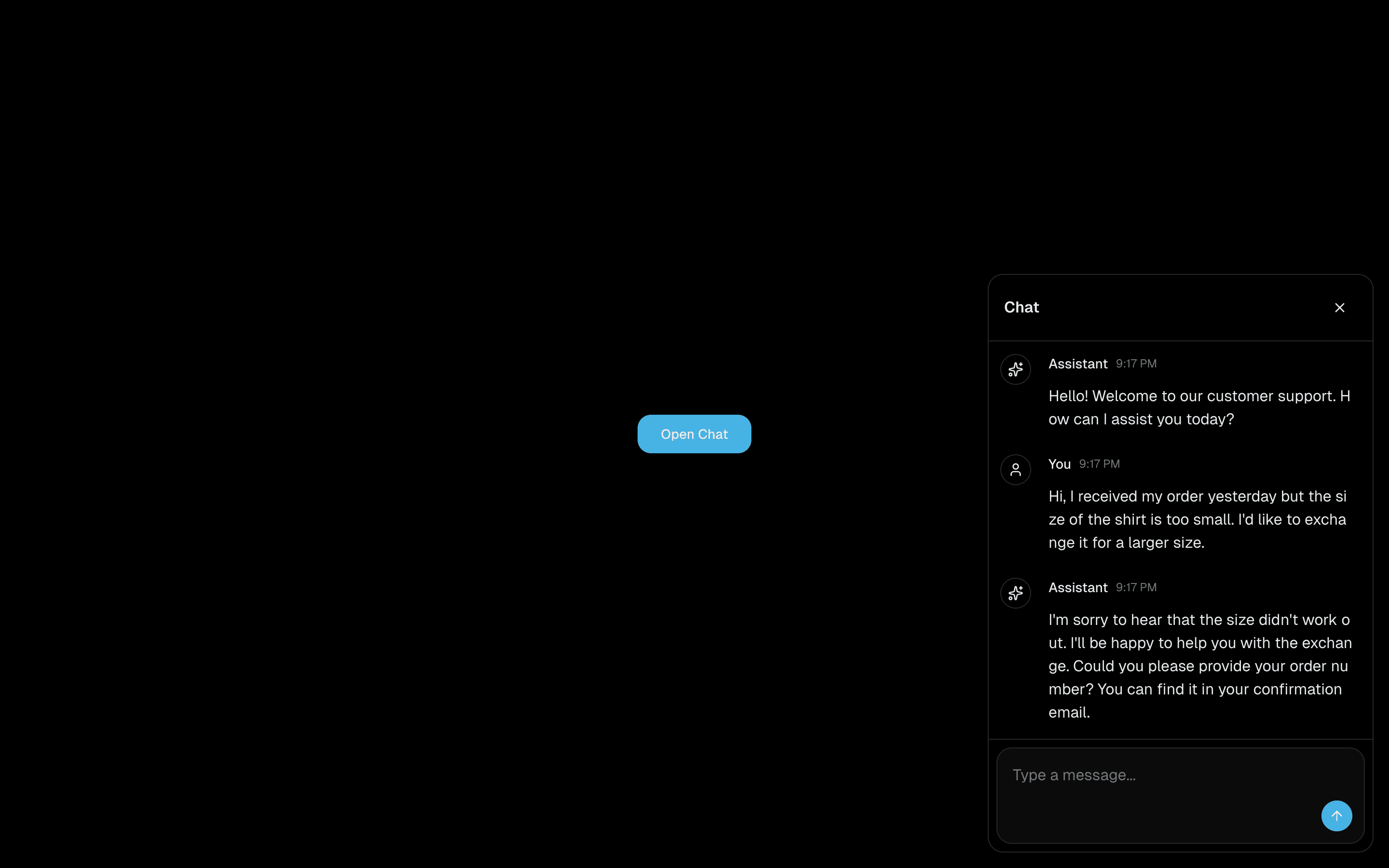
A chat in a popover.
chat-03